Description
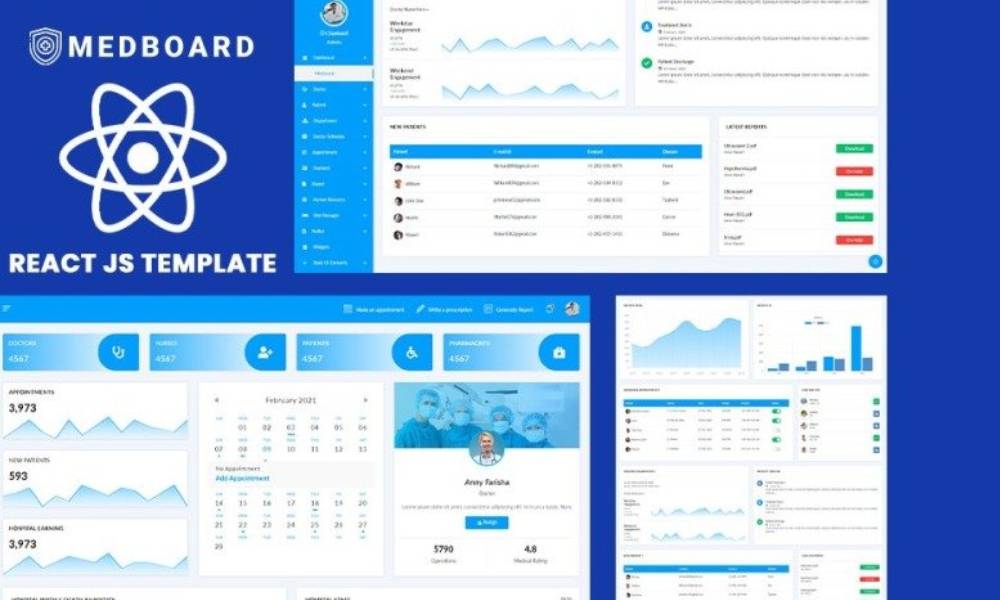
Medboard React Js Medical Admin Dashboard
Medboard, a React JS Medical Dashboard template that is built with everyone in mind. Package Include 45+ React JS5 pages that can help you customize how your Medical Dashboard will look, and you can adjust its design based on your needs. It has a clean, unique, and out of the box design that will make you want to work on your dashboard. With over a 1000 elements and components, not even the sky is the limit with Medboard. With user-friendly features developed to allow admins to easily achieve the design they are looking for, with no previous experience required and all located in an easy-to-find menu.
Medboard React Js Medical Admin Dashboard Pages Info
- Home (/src/components/pages/Home)
- Animation (/src/components/pages/Animation)
- Widgets (/src/components/pages/appointment/Widgets)
- Add Appointment (/src/components/pages/appointment/Addappointment)
- Appointment List (/src/components/pages/appointment/Appointmentlist)
- Chat (/src/components/pages/apps/Chat)
- Email (/src/components/pages/apps/Email)
- Todolist (/src/components/pages/apps/Todolist)
- Add Bed (/src/components/pages/bed-manager/Addbed)
- Add Bed (/src/components/pages/bed-manager/Bedlist)
- ChartJS (/src/components/pages/charts/Chartjs)
- Google Charts (/src/components/pages/charts/Googlecharts)
- Patient Management (/src/components/pages/dashboard/Clientmanagement)
- Department Management (/src/components/pages/dashboard/Projectmanagement)
- Social Media Management (/src/components/pages/dashboard/Socialmedia)
- Web Analytics (/src/components/pages/dashboard/Webanalytics)
- Add Department (/src/components/pages/department/Adddepartment)
- Department List (/src/components/pages/department/Departmentlist)
- Add Doctor (/src/components/pages/doctor/Adddoctor)
- Doctor List (/src/components/pages/doctor/Doctorlist)
- Add Schedule (/src/components/pages/doctor-schedule/Addschedule)
- Schedule List (/src/components/pages/doctor-schedule/Schedulelist)
- Form Elements (/src/components/pages/form/Formelements)
- Form Layouts (/src/components/pages/form/Formlayouts)
- Form Validation (/src/components/pages/form/Formvalidation)
- Form Wizard (/src/components/pages/form/Formwizard)
- Add Employee (/src/components/pages/human-resource/Addemployee)
- Add Nurse (/src/components/pages/human-resource/Addnurse)
- Add Pharmacist (/src/components/pages/human-resource/Addpharmacist)
- Add Representative (/src/components/pages/human-resource/Addrepresentative)
- Employee List (/src/components/pages/human-resource/Employeelist)
- Nurse List (/src/components/pages/human-resource/Nurselist)
- Pharmacist List (/src/components/pages/human-resource/Pharmacistlist)
- Representative List (/src/components/pages/human-resource/Representativelist)
- Flaticons (/src/components/pages/icons/Flaticons)
- Fontawesome (/src/components/pages/icons/Fontawesome)
- Materialize (/src/components/pages/icons/Materialize)
- Google Maps (/src/components/pages/maps/Googlemaps)
- Vector Maps (/src/components/pages/maps/Vectormaps)
- Add Notice (/src/components/pages/notice/Addnotice)
- Notice List (/src/components/pages/notice/Noticelist)
- Add Patient (/src/components/pages/patient/Addpatient)
- Patient List (/src/components/pages/patient/Patientlist)
- Add Payment (/src/components/pages/payment/Addpayment)
- Payment Invoice (/src/components/pages/payment/Paymentinvoice)
- Payment List (/src/components/pages/payment/Paymentlist)
- Sweet Alerts (/src/components/pages/popups/Sweetalerts)
- Toast (/src/components/pages/popups/Toast)
- Coming Soon (/src/components/pages/prebuilt-pages/Comingsoon)
- Default Login (/src/components/pages/prebuilt-pages/Defaultlogin)
- Default Register (/src/components/pages/prebuilt-pages/Defaultregister)
- Error (/src/components/pages/prebuilt-pages/Error)
- FAQ's (/src/components/pages/prebuilt-pages/Faq)
- Invoice (/src/components/pages/prebuilt-pages/Invoice)
- Lockscreen (/src/components/pages/prebuilt-pages/Lockscreen)
- Modal Login (/src/components/pages/prebuilt-pages/Modallogin)
- ModalrRegister (/src/components/pages/prebuilt-pages/Modalregister)
- Portfolio (/src/components/pages/prebuilt-pages/Portfolio)
- User Profile (/src/components/pages/prebuilt-pages/Userprofile)
- Doctor Report (/src/components/pages/reports/Doctorreport)
- Patient Report (/src/components/pages/reports/Patientreport)
- Total Report (/src/components/pages/reports/Totalreport)
- Basic Tables (/src/components/pages/tables/Basictables)
- Data Tables (/src/components/pages/tables/Datatables)
- Accordions (/src/components/pages/uibasic/Accordions)
- Alerts (/src/components/pages/uibasic/Alerts)
- Badges (/src/components/pages/uibasic/Badges)
- Breadcrumbs (/src/components/pages/uibasic/Breadcrumbs)
- Buttons (/src/components/pages/uibasic/Buttons)
- Cards (/src/components/pages/uibasic/Cards)
- Pagination (/src/components/pages/uibasic/Pagination)
- Preloaders (/src/components/pages/uibasic/Preloaders)
- Progressbars (/src/components/pages/uibasic/Progressbars)
- Tabs (/src/components/pages/uibasic/Tabs)
- Typography (/src/components/pages/uibasic/Typography)
- Cropper (/src/components/pages/uiadvance/Cropper)
- Draggables (/src/components/pages/uiadvance/Draggables)
- Modals (/src/components/pages/uiadvance/Modals)
- Rangeslider (/src/components/pages/uiadvance/Rangeslider)
- Rating (/src/components/pages/uiadvance/Rating)
- Sliders (/src/components/pages/uiadvance/Sliders)
- Tour (/src/components/pages/uiadvance/Tour)
Medboard React Js Medical Admin Dashboard Template Features:
- Built on React 18.1
- Attractive Homepage
- Responsive in Any Device
- Retina Ready
- Creative and Beautiful Layout
- Fast, Lightweight & Powerful
- Smooth Transition Effects
- ES6+
- Clean And Professional Coding
- Creative and Modern Design
- Bootstrap (v4.5.3)
- Simple Client-side Routing (page based)
- Google Font and Icon Used
- Integrated With IcoFont and FlatIcon
- Easily Customizable
- Well Commented Code
- Detailed Documentation
Related Websites
-
TOTD
Keenarch - Building & Construction WordPress Theme
by zozothemes
427 -
TOTD
Mezzo | A Personal WordPress Blog Theme
by ThemeStek
1883 -
TOTD
Vilab Production Video HTML5 Template
by Slidesigma
723