26 Dec 2022 Theme Of The Day
Medik Medical Modern Dark Angular Website template
by Slidesigma
Description
Medik is a Modern & Professional Medical Research Dark Angular Template
Medik is a Modern & Professional Medical Research Dark Angular Template which is perfectly suitable for bio lab, bio research, biology, chemical lab, chemistry, lab, lab testing, laboratory, medical research, pathology, pharmaceutical lab, pharmacy, research, science, scientific research, websites. Medik Angular Template is clean, modern and simple Angular Template design. The Template is based on 1170 Bootstrap based design so this Template will be 100% fluid responsive on any device.
Medik Angular Template Pages
- Homepage (/app/components/pages/home)
- Homepage v2 (/app/components/pages/home-two)
- Homepage v3 (/app/components/pages/home-three)
- Services (/app/components/pages/services)
- Service Details (/app/components/pages/service-details)
- Why Choose Us (/app/components/pages/why-us)
- Contact Us (/app/components/pages/contact)
- About Us (/app/components/pages/about)
- Team (/app/components/pages/team)
- Team Details (/app/components/pages/team-details)
- FAQ's (/app/components/pages/faqs)
- Blog Standard (/app/components/pages/blog-standard)
- Blog Grid (/app/components/pages/blog-grid)
- Blog Details (/app/components/pages/blog-details)
- Portfolio Grid (/app/components/pages/portfolio-grid)
- Portfolio Masonry (/app/components/pages/portfolio-masonry)
- Portfolio Slider (/app/components/pages/portfolio-slider)
- Portfolio Details (/app/components/pages/portfolio-details)
Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Dependencies
"@angular-slider/ngx-slider": "^2.0.3",
"@angular/animations": "~11.2.1",
"@angular/common": "~11.2.1",
"@angular/compiler": "~11.2.1",
"@angular/core": "~11.2.1",
"@angular/forms": "~11.2.1",
"@angular/platform-browser": "~11.2.1",
"@angular/platform-browser-dynamic": "~11.2.1",
"@angular/router": "~11.2.1",
"@ng-bootstrap/ng-bootstrap": "^9.0.2",
"angular-crumbs": "^3.0.1",
"bootstrap": "^4.6.0",
"imagesloaded": "^4.1.4",
"jquery": "^3.6.0",
"masonry-layout": "^4.2.2",
"ng-circle-progress": "^1.6.0",
"ng-masonry-grid": "^1.3.0",
"ng2-search-filter": "^0.5.1",
"ngx-pagination": "^5.0.0",
"ngx-slick-carousel": "^0.5.1",
"rxjs": "~6.6.0",
"slick-carousel": "^1.8.1",
"tslib": "^2.0.0",
"zone.js": "~0.11.3"
DdevDependencies
"@angular-devkit/build-angular": "~0.1102.1",
"@angular/cli": "~11.2.1",
"@angular/compiler-cli": "~11.2.1",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~6.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.1.2"
Fonts Used:
Oswald
Roboto
Image Credit:
Freepik
Unsplash
Related Websites
-
TOTD2548
-
TOTD
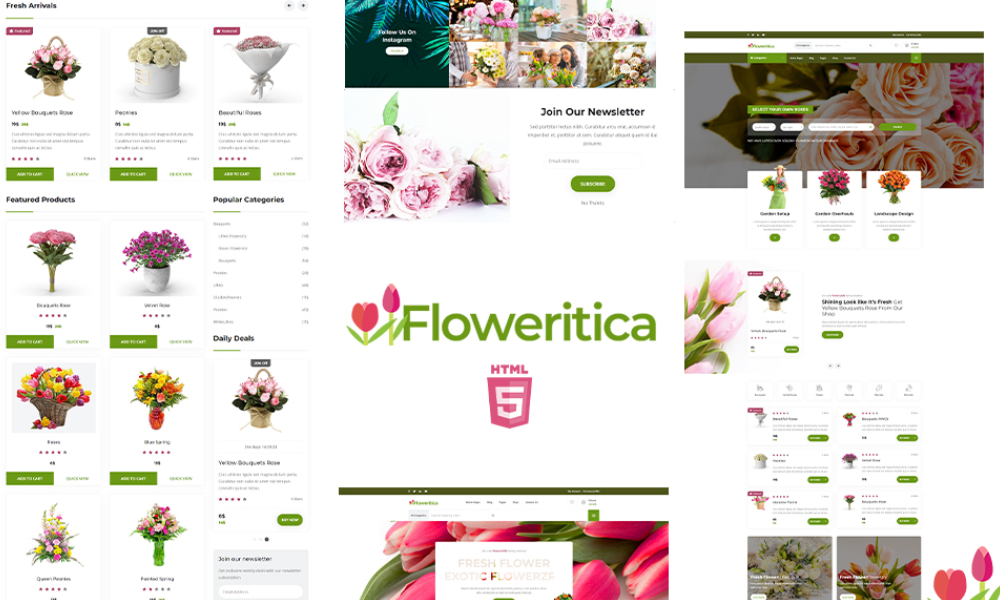
Floristica | Flowers and Roses Shop Website Template
by Slidesigma
1335 -
TOTD1660